
Cropping a processed, edited photo to a 1:1 aspect ratio in Photoshop
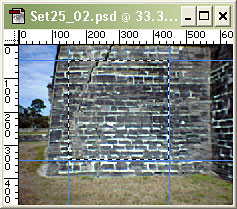
Step Three: Crop to Aspect Ratio
Some programs call it Trim instead of Crop. This step usually applies only to photos or scans, since if you draw it, you probably drew only what you wanted to show, and drew it to the target aspect ratio from the start.
The term aspect ratio may sound intimidating at first. It means simply how wide the graphic is compared to its height. If a graphic is the same width and height -- that is, if it is an exact square -- then it has an aspect ratio of 1:1. This is true whether the dimensions in pixels are 1x1, 128x128 or 9876543210x9876543210. 1:1 just means the width and height are the same, are equal to each other. A ratio of 2:1 means it's width is twice the height; e.g., 256x128, or 1000x500.
For DooM textures, you will normally crop to either a perfect square, 2:1 rectangle, or a 1:2 rectangle. Many other sizes are possible. It just depends on what kind of texture you're creating. If it's a step texture, it might have a width-to-height ratio of something like 16:1. Whatever your target aspect ratio is, this is the time to acheive it. But trim it only -- don't reduce the resolution at this stage if you can help it. For example, if you're making a 256x128 wall texture, your target aspect ratio is 2:1. That means you might take a 1024x768 image and trim it to, say, 1008x504 px. That's the same aspect ratio as 256x128, but it maintains your original resolution. In Photoshop (and probably most other programs) you can use guidelines and Snap/To Guides to make sure you include exactly the portion of the image you wish to include, and also get the aspect perfect.